Om goed en makkelijk code te kunnen schrijven heb je een slimme IDE nodig die je daarbij helpt. Nu zijn er veel verschillende IDE’s op de markt waar je uit kan kiezen. In mijn blog ga ik het hebben over Jetbrains en wat de verschillen zijn met Rider tegenover VisualStudio.
Wat is JetBrains ?
Het is een bedrijf dat IDE’s en tools maakt voor verschillende code talen. Naast de moderne stijl van applicaties heeft jetbrains ook veel unique features in hun applicaties ontwikkeld waarvan ik later in mijn blog sommige zal toelichten.
Verschillende applicaties van JetBrains
JetBrains heeft verschillende tools / IDE’s ontworpen voor verschillende code talen:
C-C++ – CLion
JavaScript / TypeScrip – WebStrom
F#-C# – Rider
PHP – PhpStorm
Go – GoLand
Python – PsyCharm
Java – IntelliJ
Ruby – RubyMine
Voor bijna iedere taal heeft JetBrains een gespecialiseerde code editor met unique fearures en thema’s.
Ook biedt het verschillende tools om het werk naast het coderen makkelijk te maken:
Database beheer – DataGrip
Issue tracking – YouTrack
Project management – TeamCity
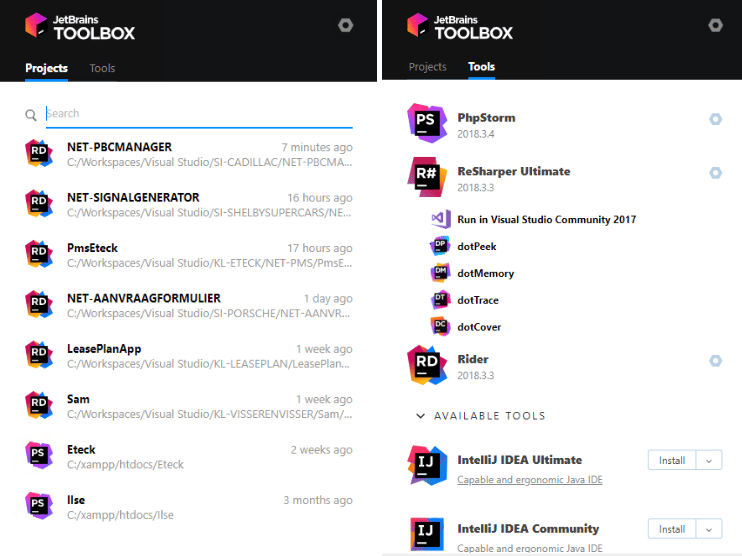
De toolbox
Als je het overzicht van alle verschillende JetBrains applicaties & tools niet meer kan overzien dan heeft JetBrains ook voor dat
probleem een oplossing. Namelijk de toolbox:
De toolbox bied een compact overzicht van alle geïnstalleerde en niet geïnstalleerde tools waar jij beschikking tot hebt. Ook heeft de toolbox een projects tab waar een overzicht staat van jouw projecten en met wat voor tool je die aan het maken bent. Zo hou je altijd een goed overzicht van jouw projecten met hoeveel je er ook bezig bent.
Verschillen JetBrains – Rider & VisualStudio
Onlangs ben ik overgestapt van VisualStudio naar JetBrains Rider. Ik merkte gelijk al dat Rider betere performence heeft vergeleken met VisualStudio. Ook heeft Rider een aantal andere features die erg handig zijn tijdens het ontwikkelen van applicaties in C# & .NET. Een van die features is het beter uitlijnen van code.
Hieronder staat een stuk uitgelijnde code in Visualstudio:
var consolidationcustomers = db.ConsonlidationCustomers
.Where(r => r.iSRKey == request.iSRKey)
.FirstOrDefault();
Hieronder staat nog een stuk code maar dan uitgelijnd in JetBrains Rider:
var consolidationcustomers = db.ConsonlidationCustomers
.Where(r => r.iSRKey == request.iSRKey)
.FirstOrDefault();
Om code leesbaar te maken heeft rider een lijn aan de rechterkant van ieder document dat je aan het editen bent.
Als je een hele lange regel code schrijft die over die lijn heen heen gaat dan zet rider tijdens het uitlijnen een enter neer zodat die regel weer volledig in beeld komt zonder dat je opzij moet scrollen.
Studenten kunnen een gratis school licentie aanvragen voor het complete JetBrains pakket. Als je geen student bent kun je alle IDE’s & tools een maand gratis uitproberen. Redenen genoeg dus om een of meerdere applicaties van JetBrains een keer uit te proberen!
Meer weten over onze oplossingen?
Onze consultants hebben veel ervaring binnen een grote verscheidenheid aan branches.
Eens verder brainstormen over de mogelijkheden voor jouw organisatie?
Maak kennis met onze specialist Arnoud van der Heiden.