In mijn vorige blog heb ik uitgelegd hoe je een Windows Forms Applicatie kan aanmaken en bouwen. In de applicatie werden alle variabele delen, zoals de grootte en kleur van het figuur, in de code al vastgelegd. In deze blog ga je leren om deze variabele delen ook daadwerkelijk variabel te maken door ze als opties aan de eindgebruiker in een user interface aan te bieden.
Begin met het openen van de code uit de eerste blog. Op deze code gaat namelijk verder ontwikkeld worden.
Stap 1. Toevoegen van een knop
| Voorbeeld | Toelichting |
|---|---|

|
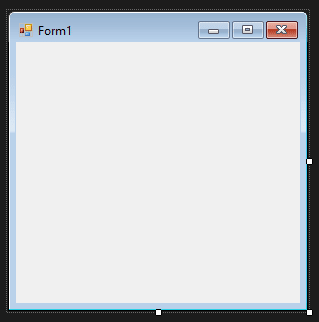
Ga naar de solution explorer aan de rechter kant van het scherm en open ‘Form1.cs’. Je krijg nu een leeg scherm te zien. |

|
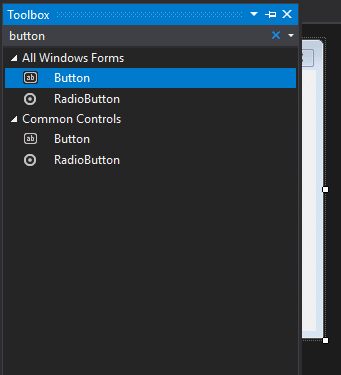
Open nu aan de linker kant van het scherm de toolbox en zoek naar ‘button’. |

|
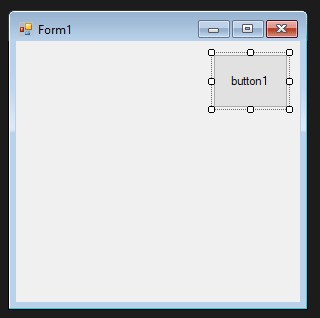
Sleep ‘button’ naar het lege scherm en verstel deze vervolgens een stukje in hoogte. |

|
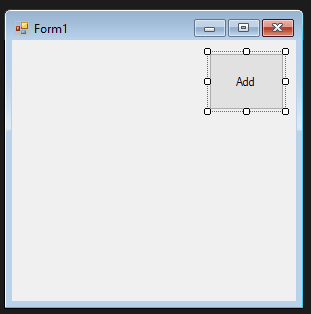
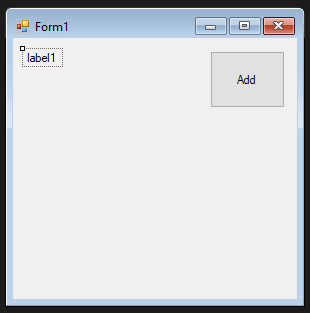
Ga nu naar het stuk ‘Properties’ rechts onder aan je scherm, terwijl de knop geselecteerd is.
Ga nu op zoek naar het veld ‘Text’ en verander de waarde naar ‘Add’ of ‘Toevoegen’. Dit is namelijk de knop waarmee figuren toegevoegd gaan worden. |

|
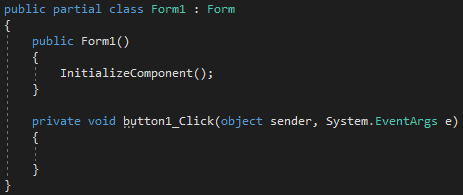
Dubbelklik op de knop. Je komt nu bij een stuk code terecht uit de vorige blog, ook is er een stuk code voor de knop aangemaakt.
Verwijder alle code uit ‘public Form1()’ behalve ‘InitializeComponent();’. |
Stap 2. Toevoegen van keuzelijsten

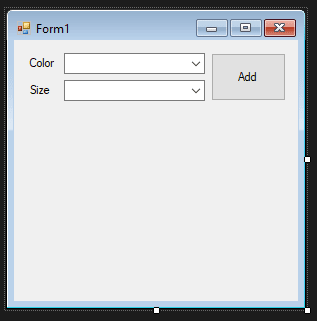
|
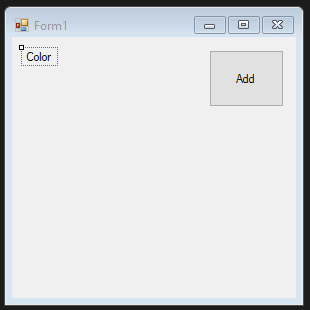
Ga weer terug naar ‘Form1.cs’ en zoek in de toolbox dit keer naar ‘label’ en sleep deze naar de linker boven hoek van het scherm. |

|
Ga naar de properties van label 1 en verander de waarde van text naar ‘Color’ of ‘Kleur’. |

|
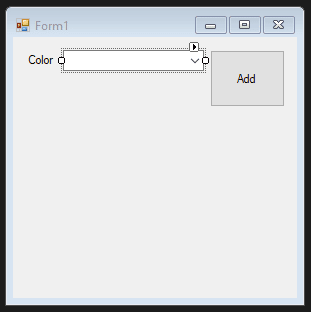
Ga nogmaals naar de toolbox en zoek voor ‘ComboBox’ en plaats deze naar het label. |

|
Herhaal de bovenstaande twee stappen nogmaals voor de grootte van het blokje. Pas de layout zo aan dat het er ongeveer zoals in het voorbeeld uitziet. |
Stap 3. De keuzelijsten opvullen
| Voorbeeld | Code | Toelichting |
|---|---|---|

|
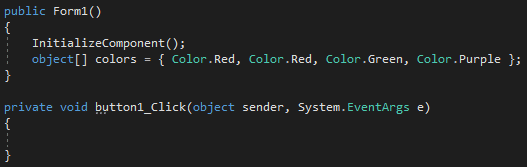
object[] colors = { Color.Red, Color.CadetBlue, Color.Green, Color.Purple }; | Dubbelklik weer op de knop om naar het stuk code te gaan. Maak nu onder ‘InitializeComponent();’ een lijst van kleuren aan genaamd ‘colors’.
Tussen de brackets kunnen kleuren worden toegevoegd. Voel je vrij om zelf ook kleuren uit te kiezen en toe te voegen. Zolang je geen rode lijntjes ziet is de kleur toegestaan. |

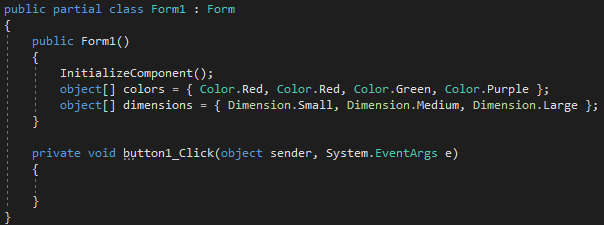
|
object[] dimensions = { Dimension.Small, Dimension.Medium, Dimension.Large }; | Doe nu voor alle drie dimensies het zelfde door een lijst aan te maken genaamd ‘dimensions’ |

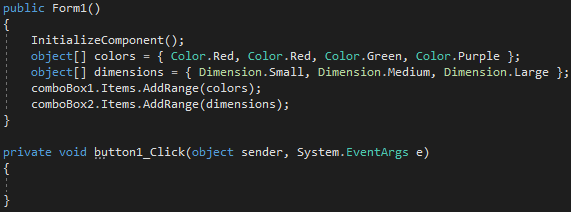
|
comboBox1.Items.AddRange(colors); comboBox2.Items.AddRange(dimensions); |
Voeg nu beide lijsten toe aan de keuzelijsten doormiddel van deze code. |
Als je nu de applicatie opstart, zie je dat de toegevoegde waardes te selecteren zijn in de keuzelijsten. Hier kan je voor nu nog niet veel mee.
Stap 4. Het figuur aanpassen
Er zijn nog een aantal kleine wijzigingen nodig binnen ‘Figure.cs’ om alles netjes te laten lopen.

|
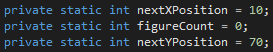
private static int nextYPosition = 70; | Ga naar ‘Figure.cs’ en zoek daar ‘nextYPosition’ op. Verander de waarde van 10 naar 70. |

|
public void Reset() {} |
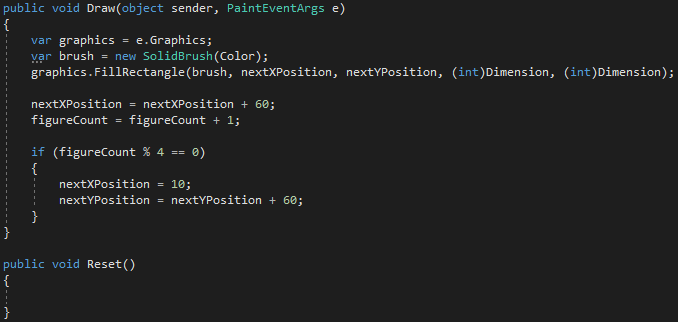
Maak nu onder de ‘Draw’ functie een nieuwe functie genaamd ‘Reset’. |

|
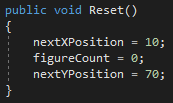
nextXPosition = 10; figureCount = 0; nextYPosition = 70; |
Voeg de volgende regels code toe. Hiermee kunnen de waarde op bepaalde momenten worden aangepast. |
Stap 5. De code achter de knop
Het is nu eindelijk tijd om de knop wat te laten doen. Dit is de laatste en belangrijkste stap uit deze blog. De volgende aanpassingen zullen plaatsvinden binnen het stuk code achter de knop. Dit is te benaderen door weer te dubbelklikken op de knop.

|
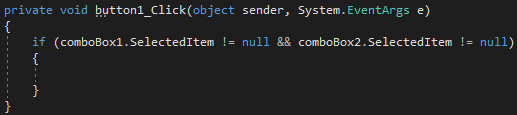
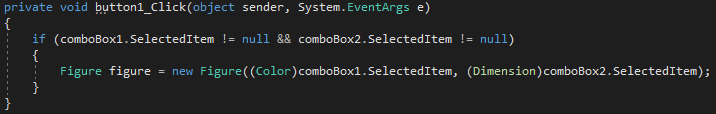
if (comboBox1.SelectedItem != null && comboBox2.SelectedItem != null) {} |
Voeg nu een ‘if statement’ toe om te checken of beide keuzelijsten een waarde hebben.
Anders hoeft er namelijk niets te gebeuren. |

|
Figure figure = new Figure((Color)comboBox1.SelectedItem, (Dimension)comboBox2.SelectedItem); | Met deze code zal er een figuur worden aangemaakt met de geselecteerde keur en grootte. |

|
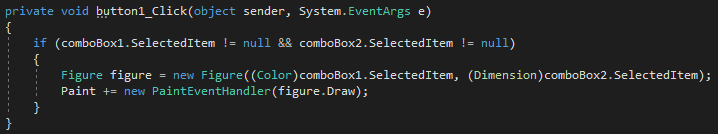
Paint += new PaintEventHandler(figure.Draw); | Voeg nu de code toe om het figuur te tekenen. |

|
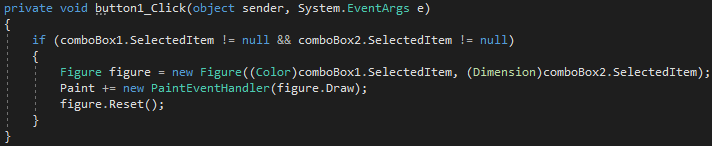
figure.Reset(); | Nu moet de ‘Reset’ functie worden aangeroepen.
Dit is de functie die in de vorige stap is aangemaakt. |

|
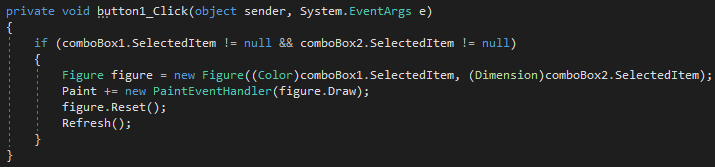
Refresh(); | Tot slot moet de ‘Refresh’ functie aangeroepen worden.
Deze functie tekent alles netjes opnieuw. |
En dat was de laatste stap. Je kan nu de applicatie starten en handmatig figuren aanmaken door middel van een user interface.
Meer weten over onze oplossingen?
Onze consultants hebben veel ervaring binnen een grote verscheidenheid aan branches.
Eens verder brainstormen over de mogelijkheden voor jouw organisatie?
Maak kennis met onze specialist Arnoud van der Heiden.

