Heb je je ooit wel eens afgevraagd hoe software aan de achterkant is opgebouwd? Hoe werkt programmeren? Ooit nagedacht over of je zelf code zou kunnen schrijven? In deze blog ga ik laten zien hoe je een simpel programma kan programmeren en uitleggen hoe de code werkt. De doelgroep van deze blog zijn mensen die vrijwel geen ervaring hebben met programmeren maar er wel interesse in hebben. Ook komen er wat diepere onderwerpen aan bod waar beginnende programmeurs nog iets van kunnen opsteken. Houd er wel rekening mee dat deze blog vrij diep kan gaan en niet veel aandacht geeft aan de basiskennis. Het doel van deze blog is namelijk ook niet om de lezer te leren zelfstandig te programmeren, maar eerder dat de lezer mee kan typen en vervolgens begrijpt wat er gebeurd en waarom code zo werkt.
In deze blog beginnen we bij het begin van programmeren, namelijk het installeren van de benodigde software, gevolgd door een uitleg over het idee achter het programma dat geprogrammeerd gaat worden. Vervolgens gaan we stap voor stap, regel voor regel de code schrijven met daarbij een toelichting. Aangezien het doel van deze blog is om de lezer te laten begrijpen hoe code en programmeren werkt, raad ik aan om wanneer je iets niet snapt, rustig de tijd te nemen en dat stuk nog een keer te lezen. Deze blog zal het eerste deel zijn van een reeks waarin we bouwen aan één applicatie met iedere keer weer andere technieken. Deze blog zal centraal staan rondom het opzetten van een applicatie en een techniek genaamd ‘objectgeoriënteerd programmeren’.
Stap 1. Installeren van Microsoft Visual Studio
| Voorbeeld | Toelichting |
|---|---|

|
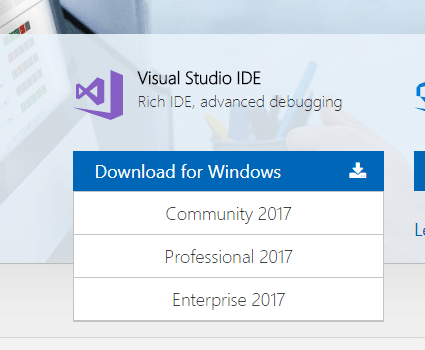
Ga naar https://www.visualstudio.com/ en download ‘Community 2017’ onder ‘Download for Windows’. |

|
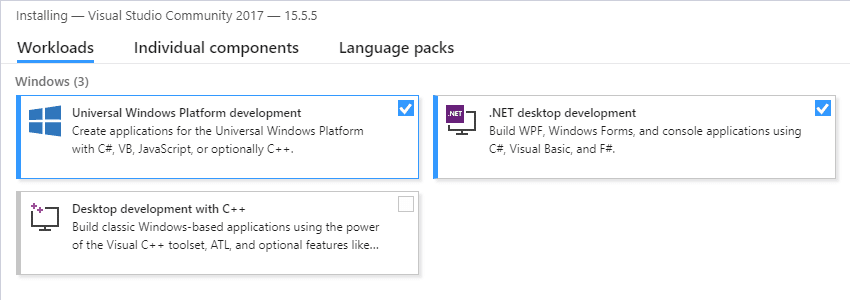
Selecteer ‘Universal Windows Platform Development’ en ‘.NET Desktop development’, druk vervolgens op ‘Install’ rechtsonder in de hoek. Het installeren kan even duren. |

|
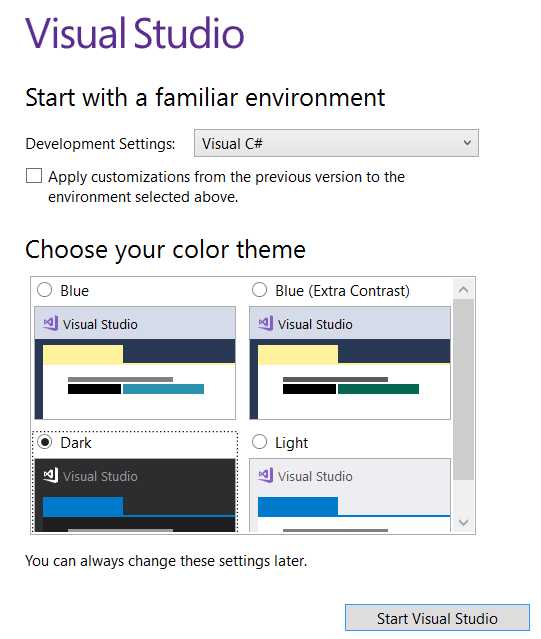
Zet je Development Settings op ‘Visual C#’. Verder kan je nog een thema uitkiezen, ik gebruik in deze blog het thema ‘Dark’. Start Visual Studio nu op. |
Stap 2. Aanmaken van een nieuw project

|
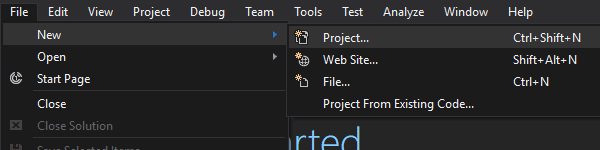
Selecteer linksboven in de hoek, onder ‘File’, ‘New’ en vervolgens ‘Project’. |

|
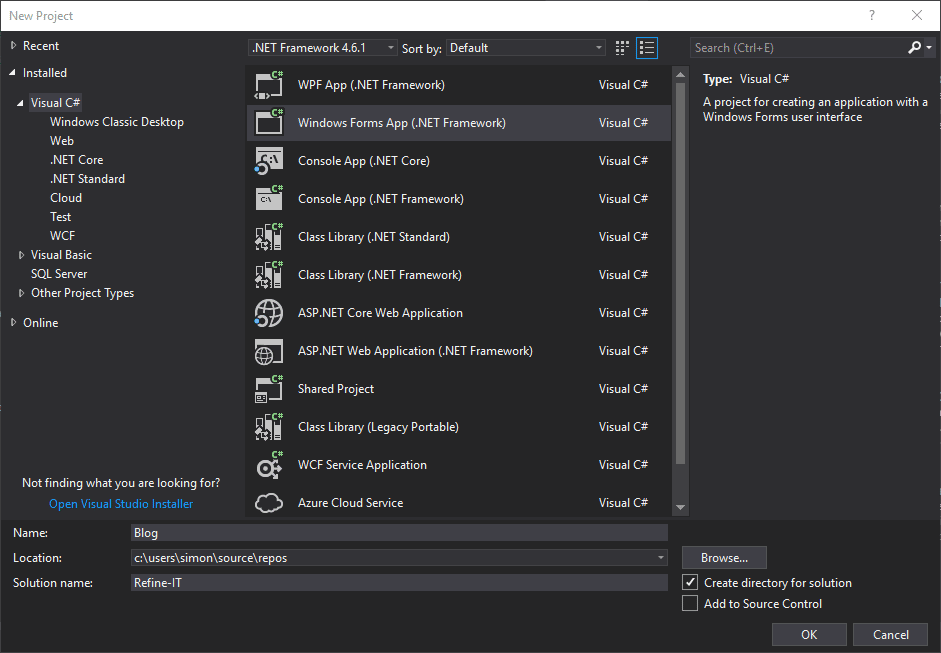
Selecteer onder ‘Visual C#’ een ‘Windows Forms App’. Zorg ervoor dat het framework bovenaan het scherm op ‘.NET Framework 4.6.1’ staat. Verder zet je onderaan het scherm ‘Name’ op ‘Blog’ en ‘Solution name’ op ‘Refine-IT’. |
Stap 3. Het project opzetten
Het eerste wat je zult zien is dat je op een pagina genaamd ‘Form1.cs[Design]’ bent, deze kan je wegklikken. We gaan beginnen met het openen van de 2 pagina’s die we wel nodig hebben.

|
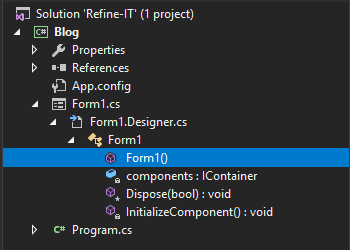
Aan de rechterhand vind je je ‘Solution Explorer’, ga hierbinnen naar Form1.cs -> Form1.Designer.cs -> Form1 -> Form1() en klik deze open. |

|
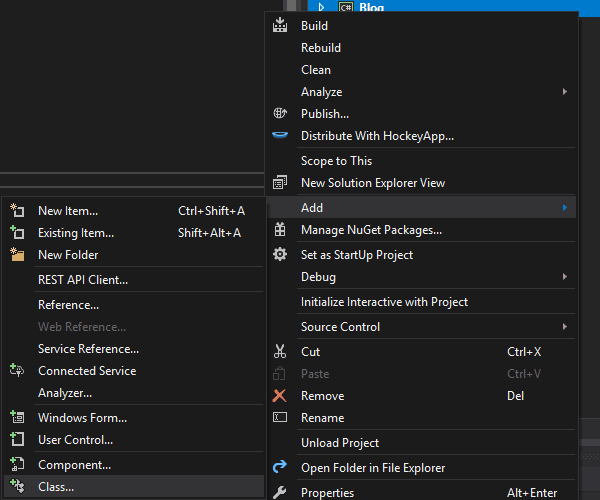
Voor de tweede pagina klik je met de rechter muisknop op ‘Blog’ -> Add -> Class. Noem deze ‘Figure.cs’ en druk op ‘Add’. |

|
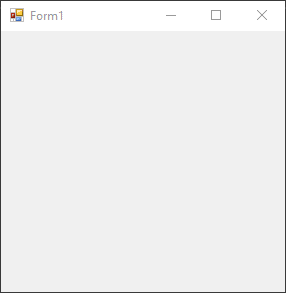
Om te testen of het project werkt moet je op ‘Start’ drukken, bovenaan de pagina. Je ziet nu een schermpje genaamd ‘Form1’. Klik op het kruisje om deze weer af te sluiten. |
Als alles goed is gegaan kan je het project succesvol starten en heb je nu 2 schermen open, ‘Form1.cs’ en ‘Figure.cs’. Er is nog één stap die moet gebeuren voordat je kan beginnen met programmeren.
| Voorbeeld | Code | Toelichting |
|---|---|---|

|
using System.Collections.Generic; using System.Drawing; using System.Windows.Forms; |
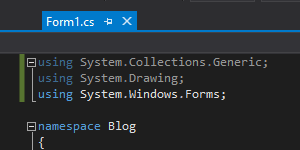
Ga naar ‘Form1.cs’ en vervang alle ‘usings’ bovenaan de pagina door deze usings. |

|
using System.Drawing; using System.Windows.Forms; |
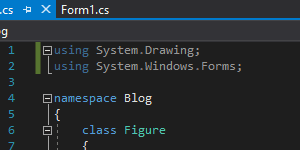
Ga vervolgens naar ‘Figure.cs’ en vervang daar ook alle usings. |
Wat we hier hebben gedaan is de bronnen van code aanpast die we gaan gebruiken. De ‘usings’ die net zijn toegevoegd is alles wat we nodig gaan hebben voor dit project. Wanneer dit gelukt is ben je klaar om te beginnen met programmeren.
Stap 4. Het programmeren
Het doel van de applicatie is om, op het schermpje dat je te zien krijgt wanneer de applicatie start, een aantal figuren weer te geven. Dit gaan we op een object-georiënteerde manier doen, dit is een manier van programmeren. Het doel hiervan is efficiënte code te schrijven, dus zo veel en zo overzichtelijk mogelijk programmeren met een minimale hoeveelheid code.
4.2. Uitleg over object-georiënteerd programmeren
Bij object-georiënteerd programmeren maken we gebruik van objecten. Binnen de code noemen we dit een ‘class’, in werkelijkheid zou je dit weer kunnen vertalen naar een blauwdruk of een bouwtekening. Als voorbeeld gebruiken we de auto-industrie. Stel je voor dat je auto’s wil produceren. Op een niet object-georiënteerde manier zou dit betekenen dat je iedere auto die je produceert compleet opnieuw moet ontwerpen, dat is wat ze noemen: ‘Het wiel opnieuw uitvinden’. Dit is prima wanneer je één auto nodig hebt, maar wanneer je er meerdere wilt produceren ga je al snel dubbel werk doen.
Op een object-georiënteerde manier zou je dit anders aanpakken, je zou namelijk een blauwdruk van de auto maken, of in codetaal zou je een ‘class’ maken. Dit betekent dat je de hele auto in één keer uitdenkt en dat vastlegt, zodat je voor iedere auto die je nodig hebt terug kan kijken naar die ene blauwdruk. Uiteindelijk is het maken van de blauwdruk iets meer moeite dan het uitdenken van één auto, maar wanneer je de blauwdruk hebt kan je daarmee ontelbaar veel auto’s maken. Binnen dit project is het idee hetzelfde, alleen gaan we niet met auto’s werken maar met figuren die we willen weergeven.
4.2. De basis
We gaan nu echt beginnen met het uiteindelijke eindproduct van begin tot eind op te bouwen, maar dan heel kleinschalig. Daarna gaan we stap voor stap meer functionaliteiten toevoegen. Let bij het overnemen van de code goed op hoofdletters en eventuele speciale karakters.

|
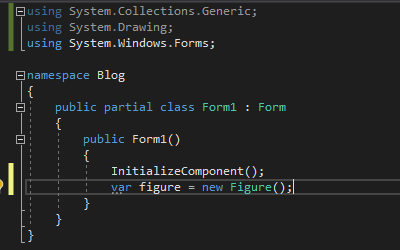
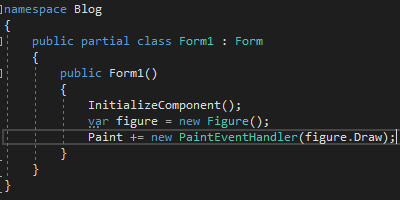
var figure = new Figure(); | Allereest ga je naar de pagina ‘Form1.cs’, daar breid je de code uit met de aangegeven regel onder ‘InitializeComponent();’. In deze regel maken we dus een figuur gebaseerd op de blauwdruk genaamd ‘Figure’, deze blauwdruk is gecreëerd toen we de class ‘Figure.cs’ hebben aangemaakt. Voorlopig is deze class nog leeg. |
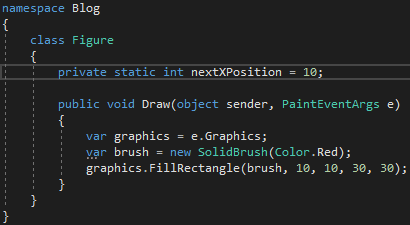
Tijd om wat inhoud toe te voegen aan de blauwdruk, of in codetaal, de ‘class’. Ga naar ‘Figure.cs’ en hier zul je ‘class Figure’ zien staan met brackets daar onder. We gaan tussen de brackets de inhoud plaatsen.

|
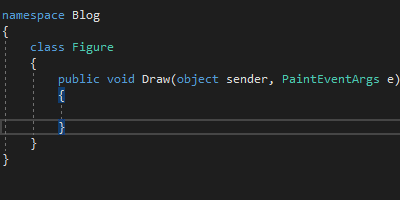
public void Draw(object sender, PaintEventArgs e) {} |
Eerst gaan we een ‘Method’ toevoegen, dit is een actie die uitgevoerd kan worden. Bij het voorbeeld van een auto zou dat bijvoorbeeld ‘Drive’ kunnen zijn, in het geval van een figuur noemen we deze ‘Draw’ want de bedoeling achter deze actie is dat er wat getekend gaat worden. Maak je geen zorgen om wat er tussen de haakjes staat, dat is niet belangrijk voor nu. |

|
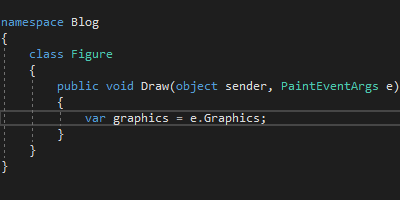
var graphics = e.Graphics; | Dit is de eerste regel die we toevoegen aan het figuur. Dit is wat we later gaan gebruiken om het figuur te tekenen. Wederom is het voor nu niet belangrijk hoe deze werkt. |

|
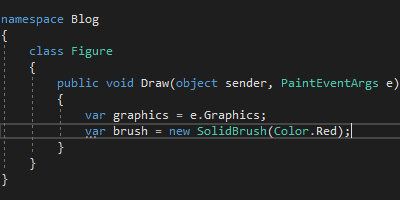
var brush = new SolidBrush(Color.Red); | Nu komt er een interessante regel bij. Het leuke hiervan is dat SolidBrush ook een blauwdruk is, deze hebben we eerder toegevoegd door middel van de usings. De kleur van de kwast kan je binnen de haakjes achter SolidBrush() aangeven. Typ ‘Color’ binnen de haakjes en zet daarna een punt. Je ziet nu een lijstje met grotendeels kleuren verschijnen, kies een kleur naar keuze. |

|
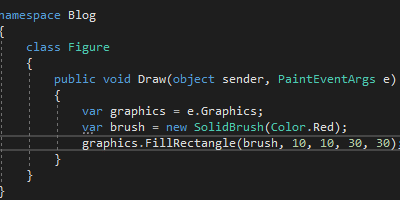
graphics.FillRectangle(brush, 10,10,30,30); | We missen nu nog één lijn. Dit is de regel die er voor gaat zorgen dat er getekend wordt. Als je je muis op ‘FillRectangle’ houd zie je een pop-up verschijnen, hierin staat wat er tussen de haakjes verwacht wordt. Namelijk een kwast, die we net hebben aangemaakt en verder een x-as, y-as, een grootte en een breedte. In die specifieke volgorde, dit is waar de ‘brush’ en de getallen voor dienen. |
Als er nergens rode lijntjes tevoorschijn komen betekent het dat je alles goed hebt overgenomen, als je wel rode lijntjes ziet moet je alles in de buurt van dat stukje nog een keertje nalopen. Als het wel goed is gegaan is het nu tijd voor de laatste regel, het aanroepen van de ‘Draw’ methode.

|
Paint += new PaintEventHandler(figure.Draw); | Ga terug naar ‘Form1.cs’ en voeg de regel toe. Dit is de code die uiteindelijk het figuur gaat tekenen, hij weet alleen nog niet wat hij precies moet doen, dit moeten we namelijk nog tussen de haakjes meegeven. Tussen de haakje staat ‘figure.Draw’, dit is de blauwdruk en welk deel daaruit we precies willen hebben, namelijk de mogelijkheid om iets te tekenen. |

|
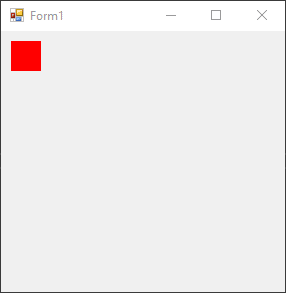
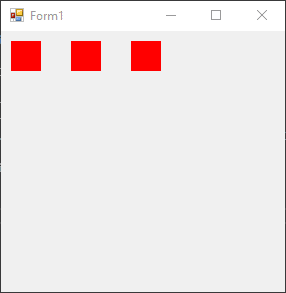
Als alles goed is gegaan kan je nu op ‘Start’ drukken en zal je weer een schermpje te zien krijgen, dit keer met een figuurtje. Dat ene blokje is een object dat we gebouwd hebben met behulp van de ‘class’ ‘Figure’. |
Weet je nog een aantal stappen terug waar we de kleur, x-as, y-as, grootte en breedte hebben aangegeven? Probeer op die plekken nu zelf de waarden aan te passen en druk vervolgens weer op ‘Start’, als het goed is zou je nu verschil moeten zien. Wanneer je een idee hebt hoe het blokje reageert op de aanpassingen ben je klaar om door te gaan naar de volgende stap.
Stap 5. Meerdere figuren
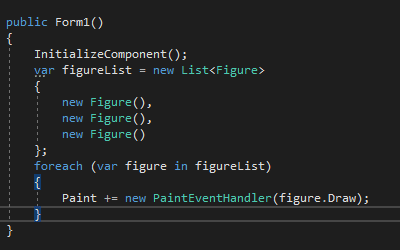
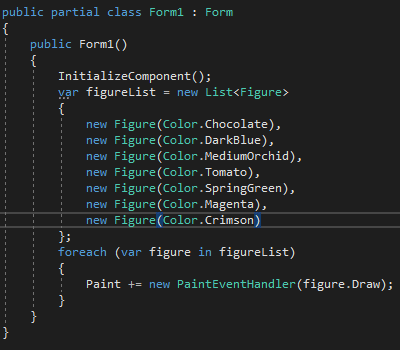
In deze stap gaat er een lijst met figuren worden opgebouwd. Daarna gaan we ervoor zorgen dat alle figuren uit die lijst getekend gaan worden. De volgende code zal geschreven worden in ‘Form1.cs’.

|
var figureList = new List<Figure> {}; |
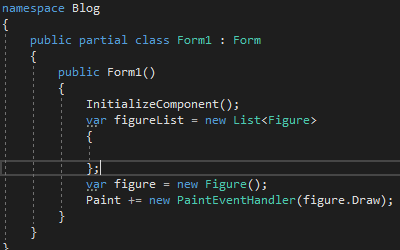
We beginnen met het aanmaken van een nieuwe variabele genaamd ‘figureList’. Deze is van het type ‘List<Figure>, oftewel, ‘een lijst van figuren’. Binnen de brackets kan de lijst worden gevuld, de lijst is nu dus nog leeg. |

|
new Figure(), new Figure(), new Figure() |
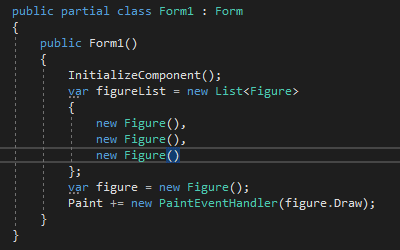
De lijst is te vullen door simpelweg nieuwe figuren toe te voegen, dit kan omdat in de code specifiek staat aangegeven dat dit een lijst van figuren is. Je kan zoveel figuren toevoegen als je wilt, zolang ze maar komma-gescheiden zijn. |
Je hebt nu succesvol een lijst met figuren gemaakt, er wordt alleen nog niets mee gedaan. Het enkele figuur dat we eerder hebben aangemaakt is nog steeds degene die getekend wordt, dit gaan we dus veranderen.

|
foreach (var figure in figureList) {} |
Verwijder eerst de regel ‘var figure = new Figure();’. Voeg vervolgens het blok code toe en zet de regel die begint met ‘Paint’ tussen de brackets. Wat is er nu staat is ‘voor ieder enkel figuur binnen de lijst van figuren moet deze getekend worden’. |
Nu worden alle figuren getekend, maar als je het programma opstart zal je zien dat er nog steeds maar één figuur staat. Dit komt omdat alle figuren op dezelfde x-as en y-as worden getekend. Gelukkig kan dit worden opgelost.
Stap 6. Positioneren van de figuren
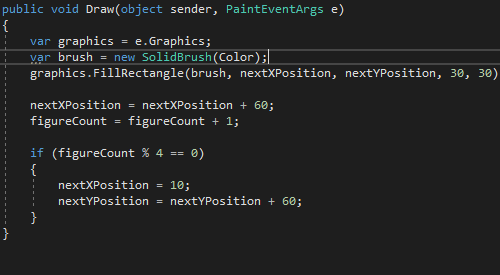
In de blauwdruk van het figuur, oftewel ‘Figure.cs’, gaan we met behulp van een aantal berekeningen bepalen waar de figuren worden getekend. Voel je vrij om tijdens het uitwerken wat te experimenteren met de getallen en te kijken wat er gebeurt bij het opstarten.

|
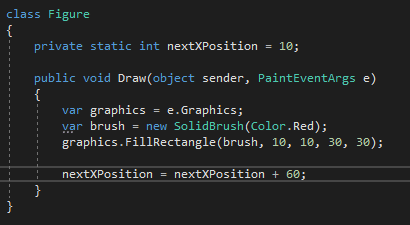
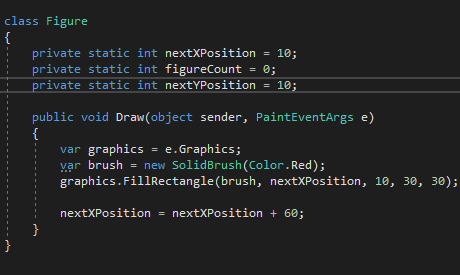
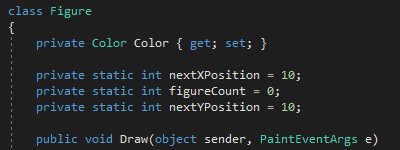
private static int nextXPosition = 10; | Allereerst voegen we een ‘Field’ toe aan de class. Dit is een veld die waarden kan bevatten. ‘private’ betekent dat dit veld alleen van binnen het figuur zelf gebruik kan worden. ‘static’ betekent dat iedere keer dat er een nieuw figuur getekend wordt, de waarde binnen dit veld bewaard wordt. ‘int’ staat voor ‘integer’ en dat betekend dat er een (heel) getal in bewaard kan worden. |

|
nextXPosition = nextXPosition + 60; | Wat hier nu staat is, iedere keer dat er een figuur getekend wordt, zal de waarde van ‘nextXPosition’ vervangen worden door de huidige waarde van ‘nextXPosition’ + 60. |

|
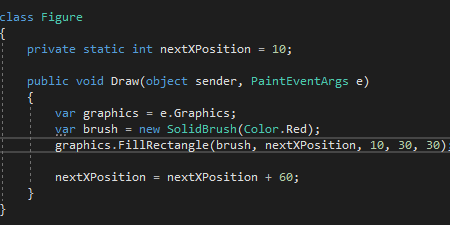
nextXPosition | De laatste stap bestaat uit het vervangen van de x-waarde die we eerder hadden aangegeven met de waarde uit ‘nextXPosition’. Let er goed op dat je de eerste ’10’ in de reeks van waarden achter ‘FillRectangle’ vervangt. |

|
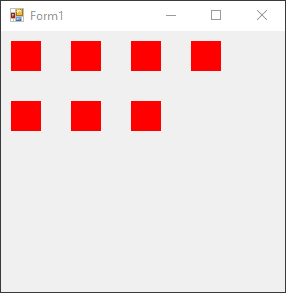
Zoals je ziet worden alle blokjes nu netjes op een rijtje geplaatst. Er is alleen nog een probleem, wanneer je een grote hoeveelheid blokjes hebt zullen deze gewoon verder gaan over de x-as, zelfs buiten het scherm. Het is dus handig om nu ook de y-as te gaan benutten gebaseerd op de hoeveel blokjes je hebt. |

|
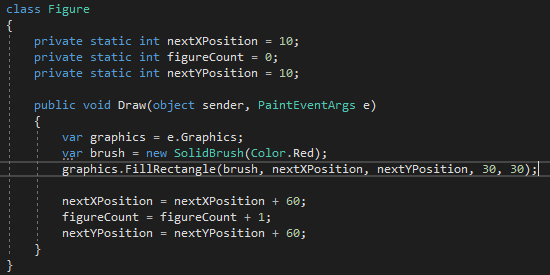
private static int figureCount = 0; private static int nextYPosition = 10; |
We voegen nu 2 nieuwe regels toe. Één regel om de waarde voor de y-as bij te houden net zoals voor de x-as, en één regel om het aantal gemaakte figuren bij te houden, je wilt natuurlijk pas aan een nieuwe regel beginnen na een bepaalde hoeveelheid figuren. |

|
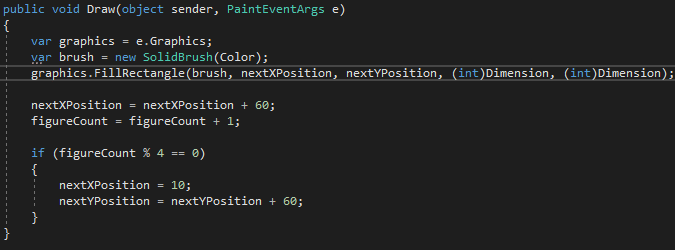
figureCount = figureCount + 1; nextYPosition = nextYPosition + 60; |
Nu gaan we net zoals bij de x-as, de y-as met 60 ophogen en de figurenteller met 1. Ook vervangen we de eerder aangegeven waarde voor de y-as door de nieuwe berekende waarde. |
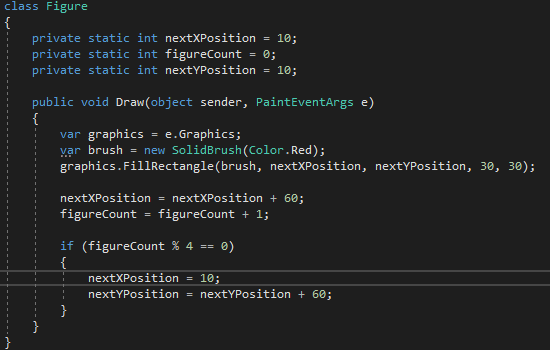
Nu willen we eigenlijk alleen nog aangeven dat de y-as pas na een aantal figuren mag worden opgehoogd. Daarnaast wil je ook nog dat bij een nieuwe rij de x-as weer op 10 staat.

|
if (figureCount % 4 == 0) { nextXPosition = 10; } |
Dat kan, door een ‘if-statement’ op de regel waar je de y-as ophoogt te zetten. Hier staat ‘Als de hoeveelheid figuren deelbaar is door 4, maak dan een nieuwe rij aan door de x-as en y-as aan te passen’. Als je meer of minder figuren per rij wilt kan je de 4 aanpassen. Daarnaast willen we natuurlijk ook de x-as weer op 10 zetten omdat we aan een nieuwe regel beginnen. |

|
new Figure(), new Figure(), new Figure(), new Figure() |
Voeg nu meerdere figuren toe in je lijst met figuren en start het programma. Je zal zien dat de blokjes nu netjes rij voor rij worden weergeven. |
Stap 7. Een kleur meegeven aan een figuur
Nu gaan we de mogelijkheid maken om aan ieder individueel figuurtje dat je maakt een kleur mee te geven. Dus in plaats van dat ieder figuur de kleur krijgt die we eerder hebben aangegeven, gaan we dat nu per figuur bij het toevoegen aan de figurenlijst bepalen.

|
private Color Color { get; set; } | We beginnen met het toevoegen van een ‘property’ genaamd ‘Color’ van het type ‘Color’. Een property is anders dan een field als in dat dit echt een eigenschap van een class is in plaats van een rekenwaarde. Properties kan je herkennen aan de ‘{ get; set; }’ aan het einde. |

|
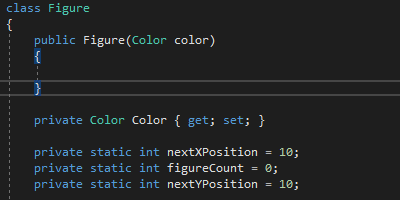
public Figure(Color color) {} |
Vervolgens voegen we boven de ‘property’ de ‘constructor’ toe. Deze wordt uigevoerd wanneer er een nieuw figuur wordt aangeroepen en heeft de zelfde naam als de class. Tussen de haakjes geef je aan wat er verwacht moet worden. We willen een kleur dus iets van het type ‘Color’, wat er binnenkomt is een variabele en noemen we ‘color’. |

|
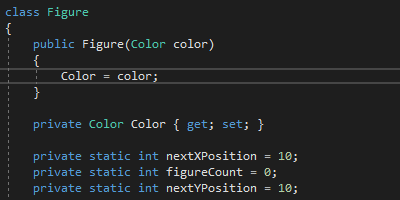
Color = color; | Daarna vullen we de ‘property Color’ door de binnengekomen kleur. Nu heeft die specifieke figuur de binnengekomen kleur als eigenschap en hier kunnen we weer mee werken. |

|
Color | Ga tot slot naar de ‘Draw method’ en vervang daar de eerder aangegeven kleur door de ‘property Color’. Dit moet gebeuren tussen de haakjes achter ‘new SolidBrush’. |

|
new Figure(Color.Chocolate), new Figure(Color.DarkBlue), new Figure(Color.MediumOrchid), new Figure(Color.Tomato), new Figure(Color.SpringGreen), new Figure(Color.Magenta), new Figure(Color.Crimson) |
Ga terug naar ‘Form1.cs’ en je zult zien dat daar nu een rood lijntje staat. Een figuur verwacht namelijk een kleur. Deze kan je tussen de haakjes meegeven zoals we dat eerder hebben gedaan. |

|
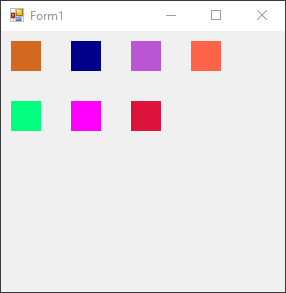
Als alles goed is gegaan zal je nu allerlei verschillende kleuren figuren zien. |
Stap 8. De grootte van een figuur
De laatste stap bestaat uit het meegeven van de grootte van een figuur. Dit gaat vrijwel hetzelfde als het meegeven van een kleur maar, hiervoor zullen we zelf een lijstje moeten opbouwen met groottes.

|
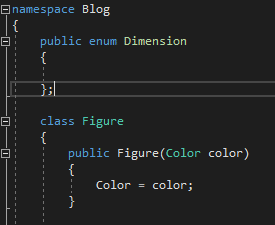
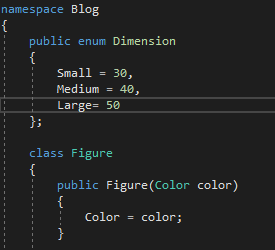
public enum Dimension {}; |
Maak boven aan ‘Figure.cs’ een ‘enumeration’ aan genaamd ‘Dimension’. Dit is een lijstje die we gaan vullen met vaste waarden zodat we deze later zelf kunnen gebruiken. |

|
Small = 30, Medium = 40, Large = 50 |
Vul nu vervolgens de lijst met waarden. Voeg per regel de naam van de waarde in en geef aan welk getal bij deze waarde hoort. |

|
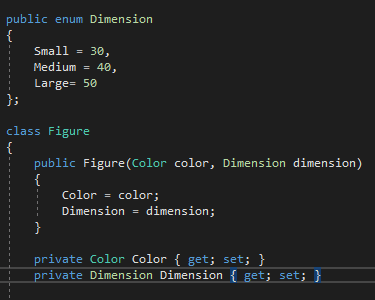
public Figure(Color color, Dimension dimension) { Dimension = dimension; }private Dimension Dimension { get; set; } |
Maak nu een nieuwe property aan en werk de ‘constructor’ bij zoals we dat ook voor de kleur gedaan hebben. Als type kan je nu de ‘enumeration’ genaamd ‘Dimension’ gebruiken die we net hebben gemaakt. |

|
(int)Dimension, (int)Dimension | De laatste stap bestaat uit het vervangen van de hoogte en breedte die we eerder hebben aangegeven. Door ‘(int)’ voor de eigenschap te zetten geef je aan dat het getal wilt gebruiken dat we eerder in de ‘enumeration’ hebben aangegeven. Dit moet tussen de haakjes achter ‘FillRectangle’ gebeuren. |

|
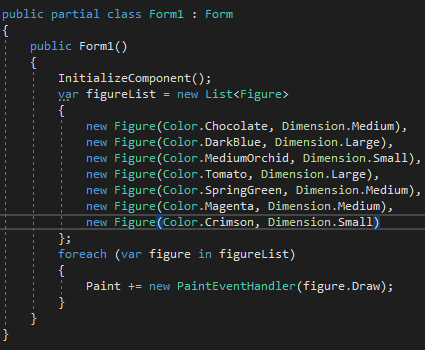
new Figure(Color.Chocolate, Dimension.Medium), new Figure(Color.DarkBlue, Dimension.Large), new Figure(Color.MediumOrchid, Dimension.Small), new Figure(Color.Tomato, Dimension.Large), new Figure(Color.SpringGreen, Dimension.Medium), new Figure(Color.Magenta, Dimension.Medium), new Figure(Color.Crimson, Dimension.Small) |
Je kan nu ook de ‘Dimension’ meegeven door deze met een komma achter de kleur te zetten. |

|
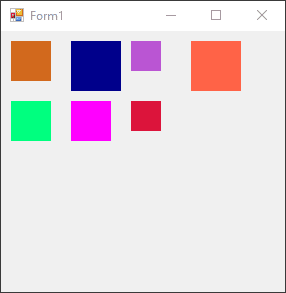
Je kan nu je programma opstarten en je zal zien dat je een aantal blokjes hebt met een variatie in kleur en grootte. |
Tot slot
Dat was hem dan, ik hoop dat je er iets van hebt kunnen leren. Je zult je misschien afvragen ‘en nu?’ of ‘wat kan ik hier eigenlijk mee?’. Het korte antwoord is: ‘Naar kijken en trots zijn dat je dit hebt gemaakt, verder niet veel’. Het lange antwoord is dat dit nog maar het begin is van een mogelijk enorm groot project. Nu ben ik niet van plan om hier een bijzonder grootschalig project van te maken, wel ben ik van plan om in volgende blogs een aantal problemen op te lossen dat het nu heeft, namelijk:
- De figuren worden in de code gebouwd door bijv. ‘new Figure(Color.Black, Dimension.Medium)’ te schrijven, waar de eindgebruiker natuurlijk niets aan heeft. Als eindgebruiker van software wil je nooit zelf met code te maken hebben.
- Voor nu kun je er nog niet zoveel mee, het zijn gewoon wat blokjes op een scherm die niets doen. Niet zozeer een probleem maar wel iets wat verholpen kan worden en ik heb een aantal ideeën wat hier gedaan mee kan worden in mijn volgende blog.
Bedankt voor het lezen! Mochten er vragen of opmerkingen zijn hoor ik dat natuurlijk graag. In de volgende blog gaan we verder bouwen op de code die we net hebben geschreven, vergeet dus niet op te slaan!
Succes met programmeren!
Meer weten over programmeren?
Onze consultants hebben veel ervaring binnen een grote verscheidenheid aan branches.
Eens verder brainstormen over de mogelijkheden voor jouw organisatie?
Maak kennis met onze specialist Arnoud van der Heiden.
Wellicht herkent u een van deze vraagstukken.
Inmiddels hebben wij ruime ervaring opgedaan met maatwerkapplicaties. Wij staan ook u graag te woord bij vragen of opmerkingen.
Maatwerk applicaties zijn softwareoplossingen die specifiek zijn ontworpen voor de unieke behoeften en vereisten van een bedrijf. Ze bieden meer flexibiliteit, schaalbaarheid en aanpasbaarheid dan kant-en-klare software.
Het hangt af van de complexiteit van de applicatie en de specifieke behoeften van uw bedrijf.
Enkele weken tot enkele maanden, afhankelijk van de omvang van het project.
Low-code applicaties zijn ontworpen om sneller ontwikkeld te worden met minder code. High-code applicaties zijn robuuster, maar kosten meer tijd en middelen om te ontwikkelen. Welke geschikt is voor uw bedrijf hangt af van de specifieke vereisten van uw project.
.NET, React, Angular, Blazor, Python, Node.js en meer, afhankelijk van de specifieke behoeften van de klant.
Onze maatwerk applicaties bieden een uitstekende prijs-kwaliteitverhouding omdat ze precies aan uw behoeften voldoen en we werken met de nieuwste technologieën.
We werken nauw samen met onze klanten om hun unieke vereisten te begrijpen en een op maat gemaakte oplossing te bieden. We ontwikkelen in sprints, waarbij aan het einde van de sprint een nieuw stuk software opgeleverd wordt.
Ja, we bieden uitgebreide onderhouds- en ondersteuningsdiensten om ervoor te zorgen dat uw applicatie optimaal blijft werken en eventuele problemen snel worden opgelost.