Met Visual Studio van Microsoft wordt het steeds eenvoudiger om een webapplicatie te maken. Ze bieden goed gevulde templates, waarmee je met een aantal klikken je eerste applicatie kan draaien. In deze tijd komen er steeds meer applicaties online die gepubliceerd worden in een omgeving van Amazon, Azure of een eigen omgeving. Maar voor een goede acceptatie van je webapplicatie is het belangrijk dat je applicatie ook een goede User Interface heeft. Er zijn veel mogelijkheden om je applicatie te stylen. In deze serie blogs wil ik meer uitleggen over de mogelijkheden van Bootstrap, Less met behulp van de applicaties Brackets en Codekit. In deze eerste blog leg ik de applicaties en het framework uit.
De verschillende applicaties
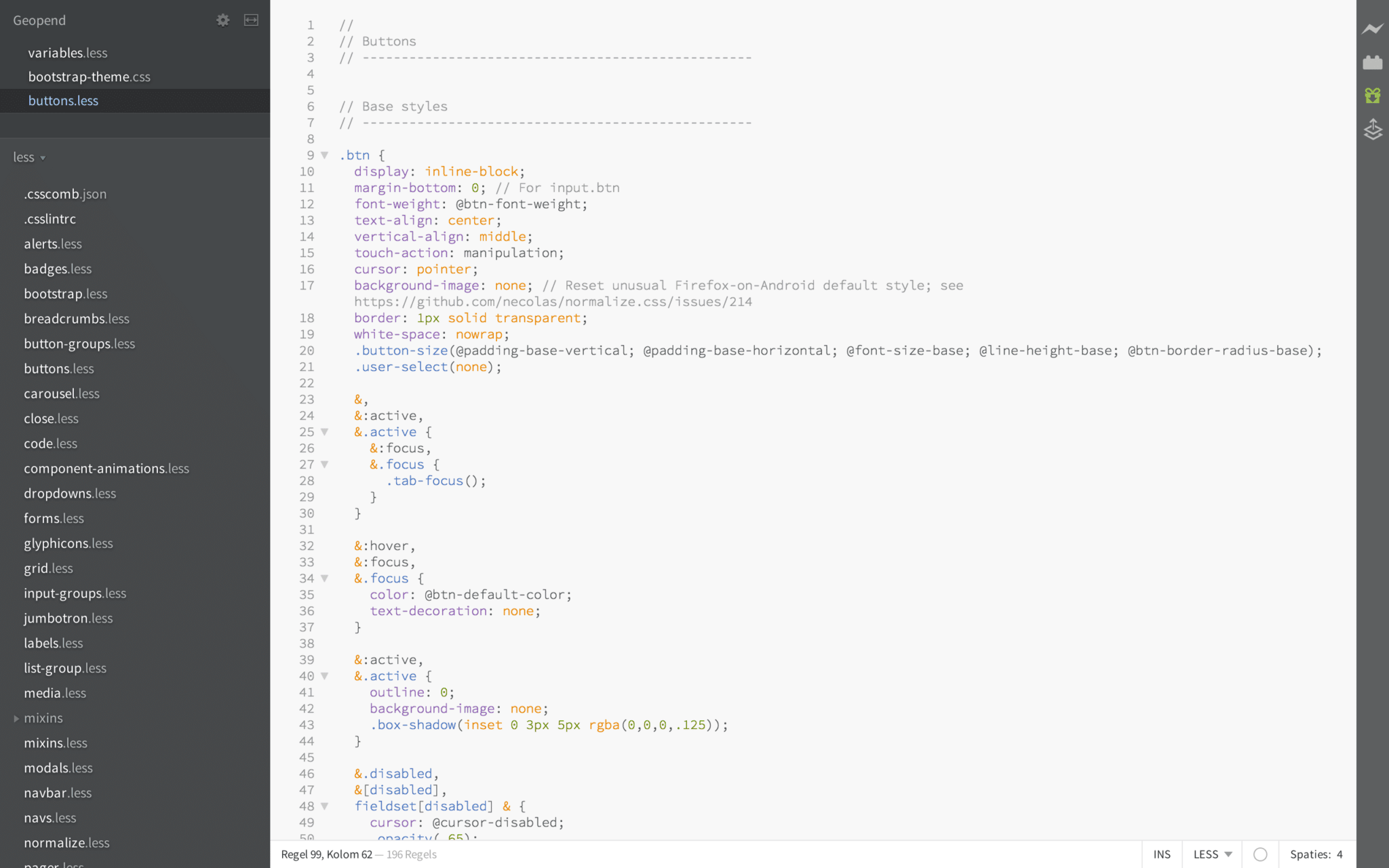
Voor het stylen van mijn applicaties gebruik ik met name brackets en codekit. Brackets is via deze link te downloaden en codekit via deze link. Brackets is een open source text bewerk programma die om kan gaan met webcode, zoals html, css, js, less, sass enz. Onderstaand een screenshot van mijn brackets, waarin ik een .less bestand aan het bewerken ben.
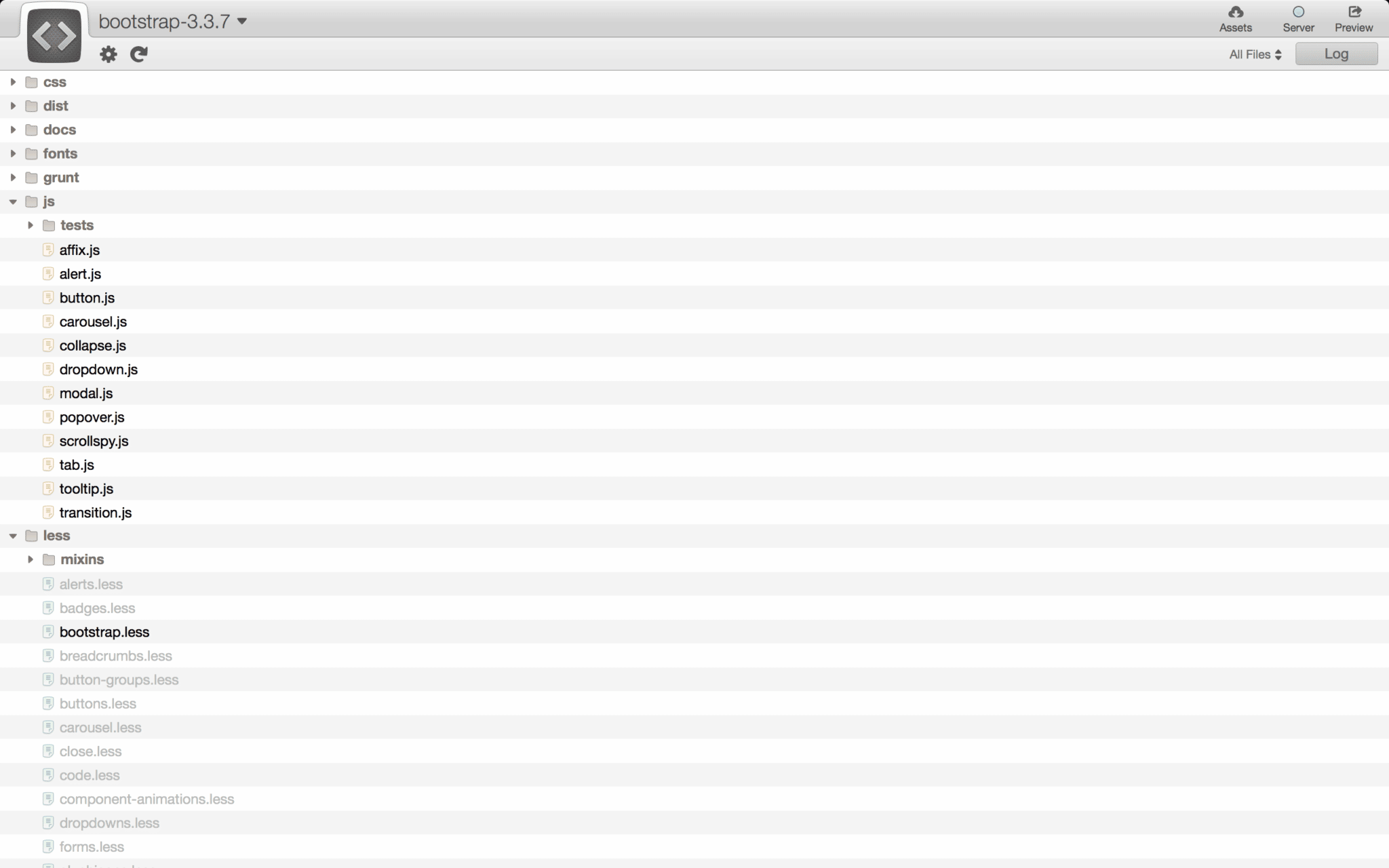
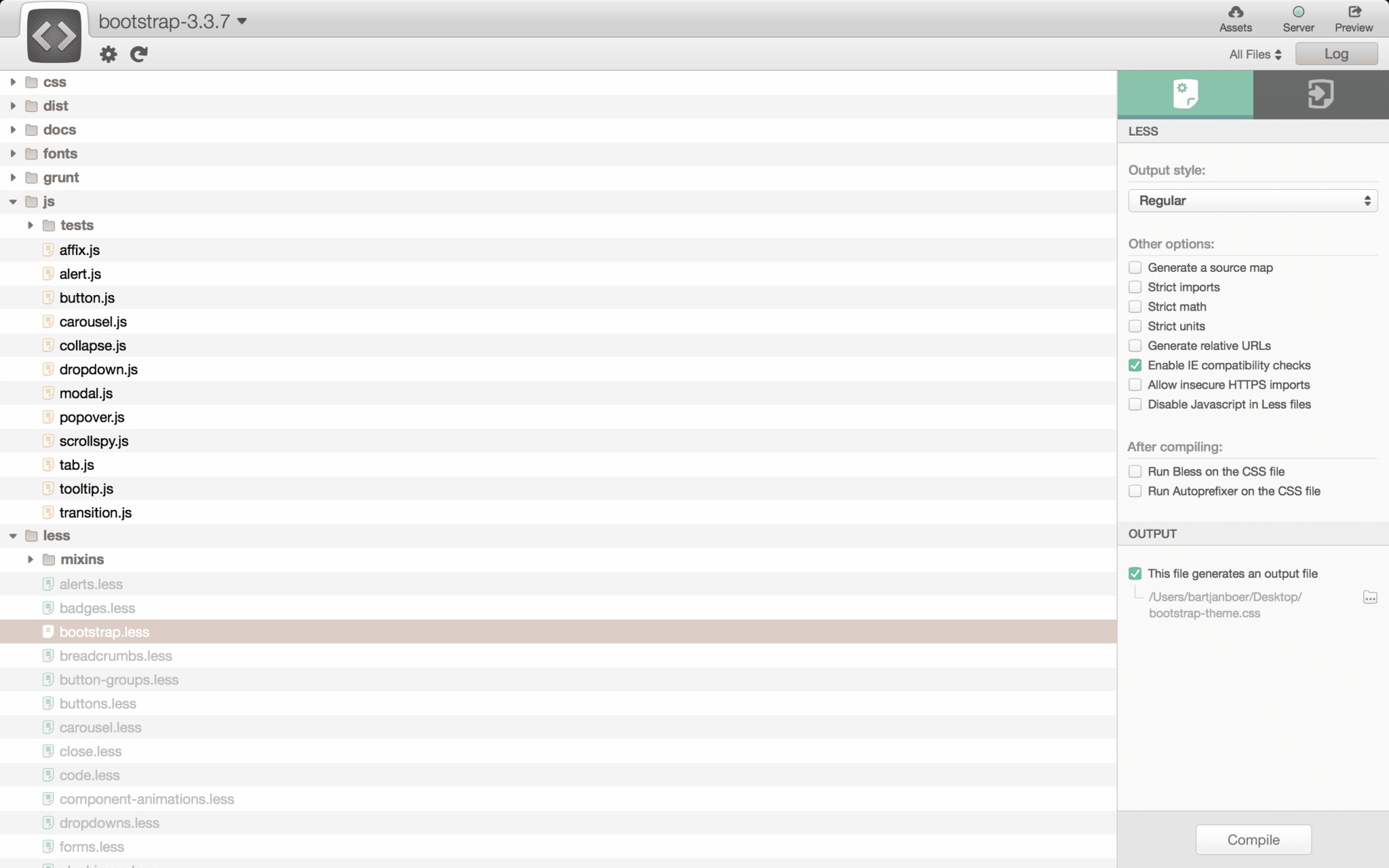
CodeKit daarentegen gebruik ik om mijn bewerkte bestanden te compileren tot een totaal bestand. Bij het maken van .less bestanden is dit ideaal, omdat je zodoende alle .less-bestanden kan compileren tot één css bestand, die je vervolgens weer kunt gebruiken in je applicatie. In mijn situatie heb ik het project geïmporteerd van alle .less-bestanden waaraan ik aan het werk ben en zorg ik ervoor dat ik één bestand heb (in dit geval bootstrap.less). Deze zorgt ervoor dat al mijn bestanden samengevoegd worden tot één bestand. Ik kan nu zelf kiezen welke output ik wil hebben. Ik kan bijvoorbeeld kiezen voor een .css-bestand, maar ook voor een gecomprimeerd css minified bestand. Het voordeel van een minified-bestand is dat deze door browsers sneller uitgelezen kunnen worden, waardoor het laden van een pagina minder tijd kost. 

In bovenstaande screenshot zie je dat ik dus kan kiezen voor een regular (standaard css) of compressed (minified css).
Framework
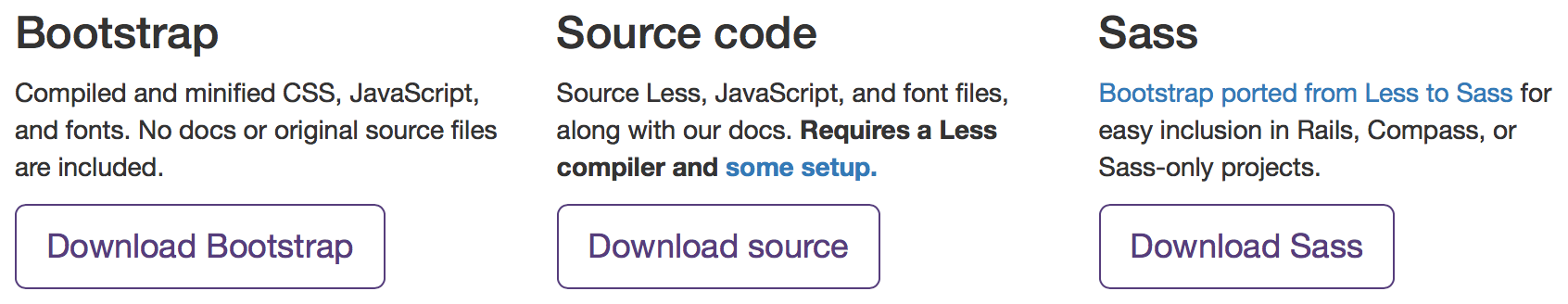
Het framework wat ik heel vaak gebruik is die van Bootstrap. Dit framework is gratis te downloaden van de website en je hebt hiermee een hele mooie start voor de stijl van je applicatie. Op de website heb je de mogelijkheden om drie pakketten te downloaden: Bootstrap, Source Code en Sass. Het eerste pakket is een standaard pakket waarin alle bestanden al gecompileerd zijn naar .css en .js. Het tweede pakket is het pakket wat ik gebruik, waarin alle source .less bestanden zitten, maar ook de gruntfile. Voor dit pakket heb je een .less-compiler nodig (in mijn situatie is dit dus CodeKit). Het derde pakket is een pakket met .sass-bestanden die gebruikt kan worden in projecten waar alleen .sass-bestanden noodzakelijk zijn.

Na bovenstaande stappen doorlopen te hebben kun je starten met het bewerken en aanpassen van je bestanden en vervolgens deze compileren en kopiëren naar je project.
In mijn volgende blog zal ik ingaan op het gebruik van de .less-bestanden en hoe je hiermee snel een stylesheet kunt maken.
Meer weten over onze oplossingen?
Onze consultants hebben veel ervaring binnen een grote verscheidenheid aan branches.
Eens verder brainstormen over de mogelijkheden voor jouw organisatie?
Maak kennis met onze specialist Arnoud van der Heiden.

1 reactie. Leave new
Dat ziet er mooi uit!