In mijn vorige blog heb ik iets geschreven over het gebruik van brackets en codekit als tools die je kunt gebruiken bij het stijlen van je applicatie. Ook heb ik iets geschreven over het framework van Bootstrap. In deze blog wil ik je meenemen in het eenvoudig en snel wijzigen van een aantal variabelen, waardoor je een gewijzigde stylesheet hebt die je kunt gebruiken in je applicatie of website.
Algemeen
Als je het pakket bekijkt wat je gedownload hebt van de website van Bootstrap zul je direct de map less vinden. In deze map staan alle .less bestanden die we gaan gebruiken. Voor elk component binnen het framework is een apart bestand gemaakt. Dit houdt het overzichtelijk en maakt het gebruik ook vele malen makkelijker. We zullen met name deze map gebruiken voor het stijlen van onze applicatie.
Binnen de map bevindt zich nog een map mixins. Deze map bevat uitbreidingen op de basis bestanden. Hier vind je bijvoorbeeld de bestanden die de verschillende kleuren buttons maken of de grootte van knoppen berekend.
Variables.less
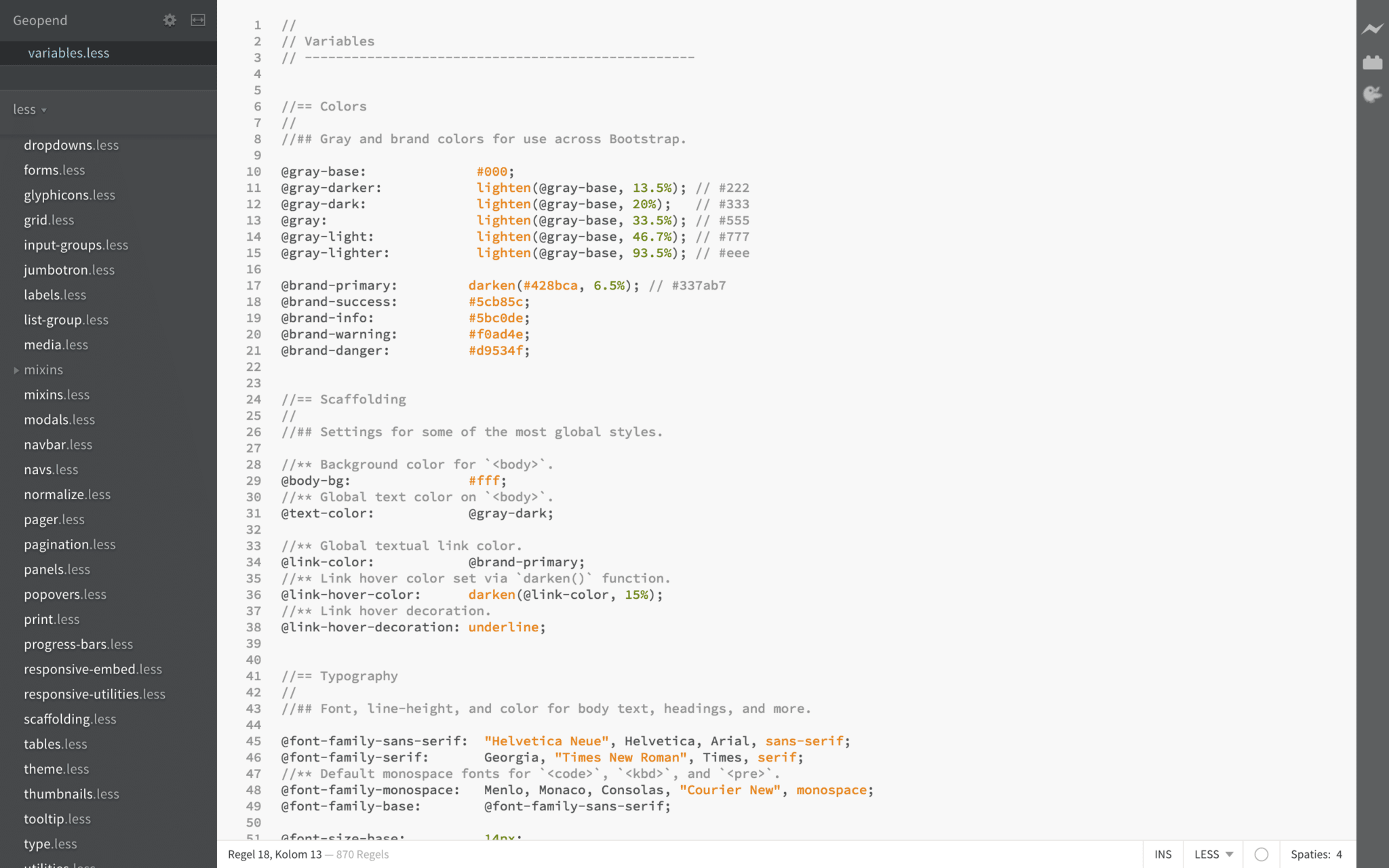
In het bestand variables.less vind je alle mogelijke variabelen waarmee je met een paar wijzigingen al direct heel veel stijl kan wijzigen in de stylesheet. Dit is het eerste bestand wat we gaan bewerken. Wanneer we dit bestand openen zien we bovenin de sheet al heel snel een aantal variabelen waarmee we de kleuren naar onze eigen hand kunnen zetten. Er zijn standaard vijf kleuren (blauw, groen, rood, geel/oranje en lichtblauw) gedefinieerd met de namen: brand-primary, brand-succes, brand-danger, brand-warning, brand-info.

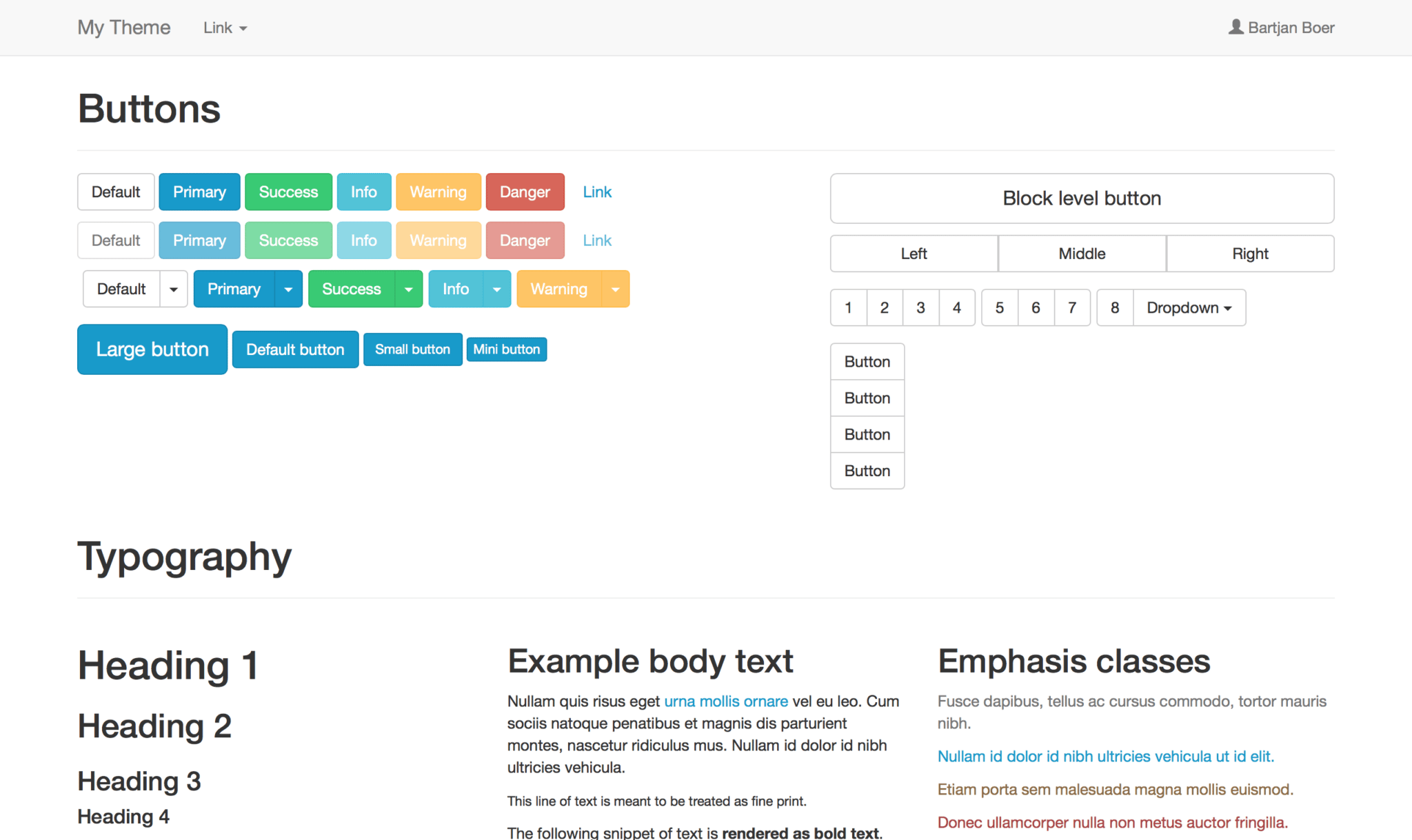
Wijzig de hexadecimale waarde achter de variabelen en sla vervolgens het bestand op. Vervolgens zal CodeKit het gewijzigde bestand compileren en ervoor zorgen dat de stylesheets bootstrap.css en bootstrap-theme.css aangepast worden en alle kleuren bijgewerkt zijn. Wanneer we een htmlpagina maken en daarin verwijzen naar de stylesheet zul je zien dat de kleuren van alle buttons gewijzigd zijn in de nieuwe kleuren.

Door gebruik te maken van de wijzigingen in het bestand variables.less kun je op een eenvoudige manier al heel snel wijzigingen doorvoeren die grote impact hebben op de style van je applicatie. De variabelen worden door de verschillende .less-bestanden heen gebruikt. Je kunt zelf ook extra variabelen aanmaken die je vervolgens ook weer gebruikt in de andere bestanden.
In mijn volgende blog zal ik verder gaan op het toevoegen van extra bestanden aan je project en zodoende je basis stylesheet uitbreiden met bijvoorbeeld een linkermenu wat standaard in en uitklapt.