In de moderne softwareontwikkeling is het steeds belangrijker geworden om snel en efficiënt wijzigingen en verbeteringen aan te brengen in webapplicaties. Gelukkig is er een methode die ontwikkelaars in staat stelt om codeaanpassingen direct vrij te geven, fouten snel op te lossen en het ontwikkelingsproces te versnellen: Continuous Delivery. In deze blog neem ik je mee door een praktisch stappenplan om Continuous Delivery in te stellen op een Windows webserver met Internet Information Services (IIS server), gebruikmakend van de functionaliteiten van Visual Studio Team Services (VSTS).
Voor dit voorbeeld maak ik gebruik van een standaard project van Microsoft dat hier te downloaden is. Dit biedt een uitstekende basis om de Continuous Delivery workflow te demonstreren en je op weg te helpen bij het implementeren ervan voor je eigen projecten.
Voorwaarden
- Account voor visual studio online;
- Webserver (Windows);
- IIS geïnstalleerd op de webserver;
- Continous Integration ingesteld voor de webapplicatie.
Stap 1: Deployment Group aanmaken
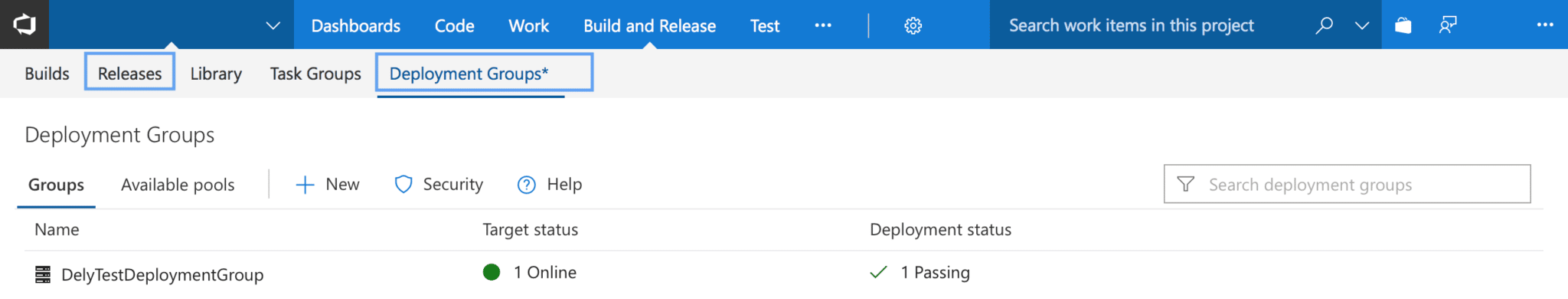
Door gebruik te maken van Deployment Groups kun je de servers die je gebruikt voor het hosten van je app makkelijker organiseren en beheren. Om een Deployment Group in te stellen, open je je eigen VSTS webportaal (https://{your-account}.visualstudio.com) en navigeer je via de navigatiebalk naar Build and Release.In de subnavigatiebalk kies je vervolgens voor Deployment Groups.
Wanneer je nog niet eerder een Deployment Group aangemaakt hebt kun je kiezen voor “Add Deployment group”. Wanneer je eerder een Deployement Group hebt aangemaakt kies je voor “New”. Geef de Deployment Group een naam en eventueel een omschrijving. In mijn voorbeeld is dit “DelyTestDeploymentGroup”. Bij de volgende pagina krijg je een script die je moet uitvoeren als administrator op je Windows webserver. Zorg ervoor dat de target op Windows staat en het vinkje aanstaat bij “Use a personal access token in the script for authentication”. Na een goede uitvoering van het script geeft deze de volgende melding: Service vstsagent.account.computername started successfully.
Op het tabblad met machines (Targets) van de aangemaakte Deployment Group moet de machine nu aanwezig zijn, waar je zojuist het script op uitgevoerd hebt.
Stap 2: Releaseproces definiëren
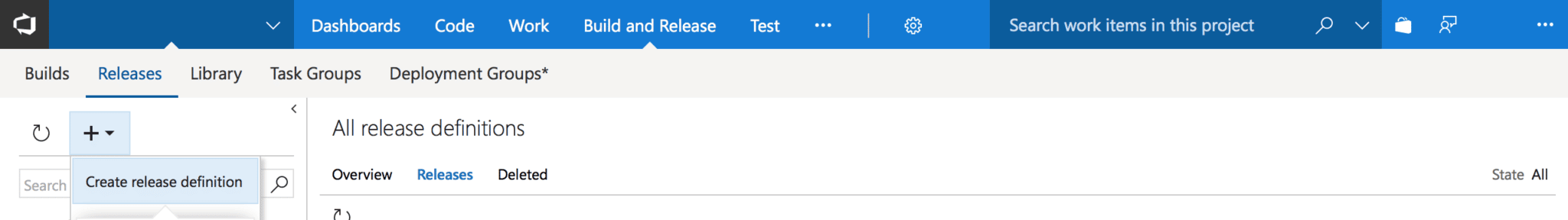
Om een nieuwe release aan te maken kies je in dezelfde subnavigatiebalk als Deployment Groups voor “Releases”. Klik in het submenu op de plus (+) en vervolgens kies je “Create new release definition”.
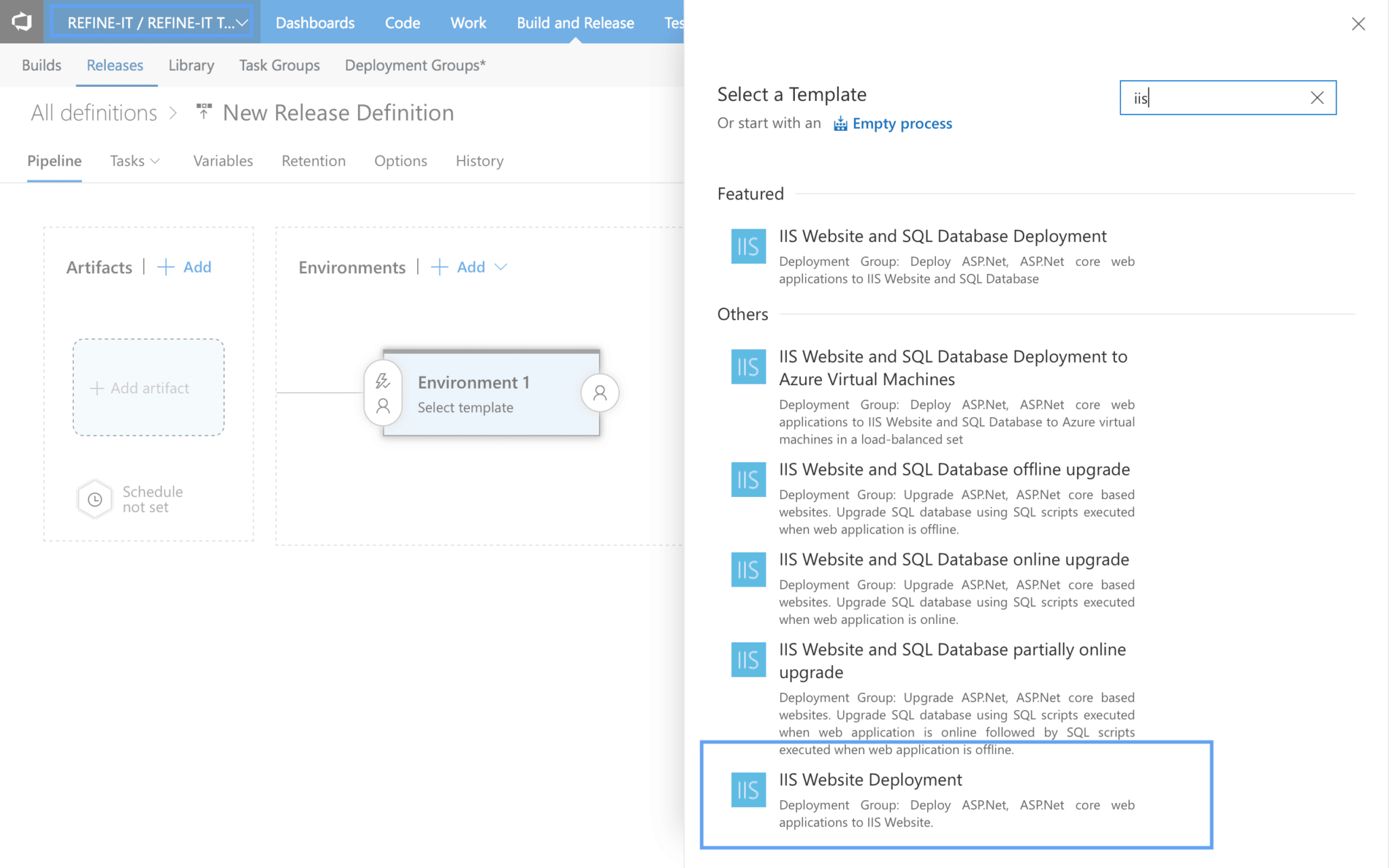
Bij de keuze voor een template kun je zoeken op IIS en kies vervolgens de template “IIS Website Deployment”.
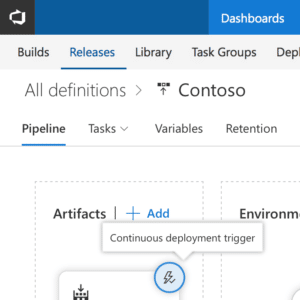
Ga vervolgens naar de tab “Tasks” en bij de instellingen van IIS Deployment moet je de eerder aangemaakte Deployment Group selecteren onder Deployment Targets. Om ervoor te zorgen dat na elke succesvolle build er automatisch een release aangemaakt wordt, kun je bij de artifacts op het scherm met de pipeline bij het tekentje van een bliksemstraal instellen dat na elke build er automatisch een release gedaan wordt.
Stap 3: Release starten en valideren
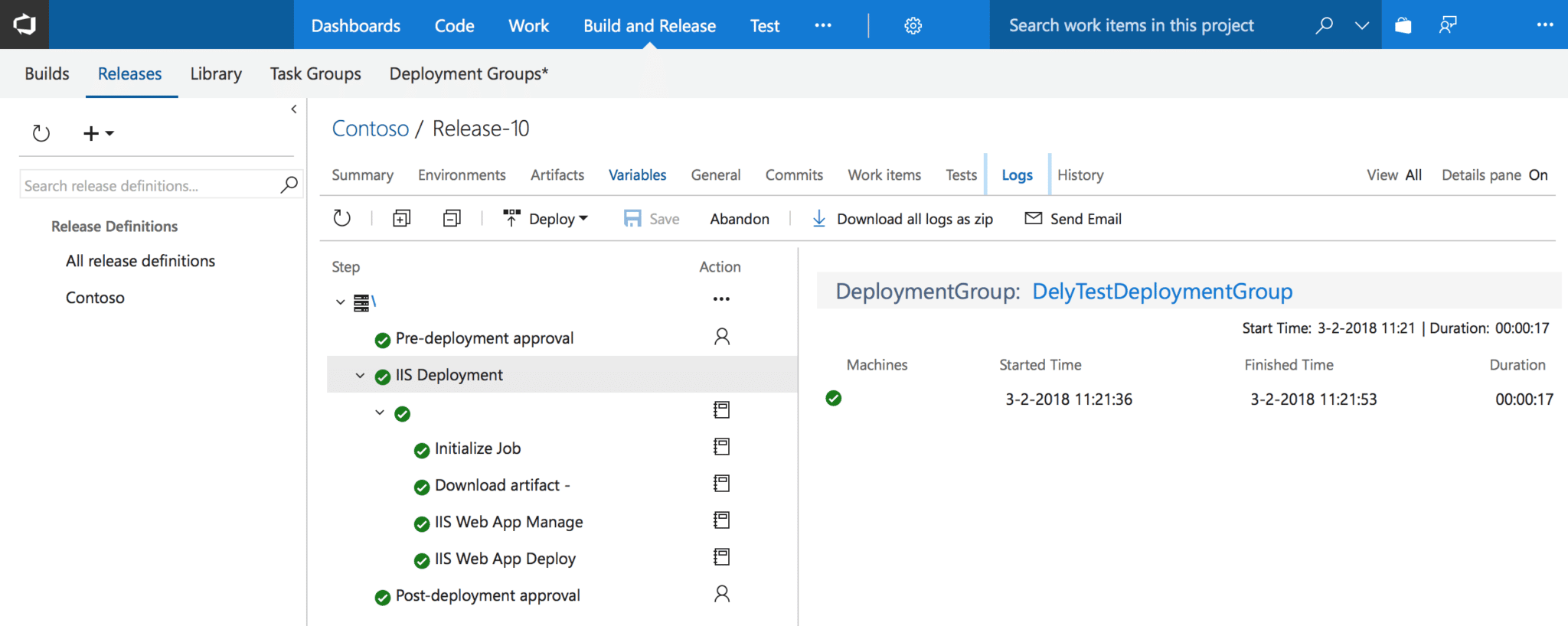
Wanneer alle instellingen goed staan kun je de definitie testen en gebruiken door bovenin te kiezen voor Release en dan Create release. In de log kun je vervolgens bijhouden of het met de release goed gaat.
Nadat de release uitgevoerd is kun je naar de website/ip-adres van je webserver gaan en controleren of je website daadwerkelijk zichtbaar is.
Conclusie
Deze automatische release kan een hoop tijd wegnemen rondom het vrijgeven van nieuwe webapplicaties, maar ook het vrijgeven van kleine veranderingen binnen een webapplicatie. Daarnaast zorgt het stukje Continious Integration ervoor dat je tests rondom code kunt automatiseren en daarmee ook alleen goede code kunt vrijgeven aan de gebruikers.
Meer weten over onze oplossingen?
Onze consultants hebben veel ervaring binnen een grote verscheidenheid aan branches.
Eens verder brainstormen over de mogelijkheden voor jouw organisatie?
Maak kennis met onze specialist Arnoud van der Heiden.
Wellicht herkent u een van deze vraagstukken.
Inmiddels hebben wij ruime ervaring opgedaan met maatwerkapplicaties. Wij staan ook u graag te woord bij vragen of opmerkingen.
Maatwerk applicaties zijn softwareoplossingen die specifiek zijn ontworpen voor de unieke behoeften en vereisten van een bedrijf. Ze bieden meer flexibiliteit, schaalbaarheid en aanpasbaarheid dan kant-en-klare software.
Het hangt af van de complexiteit van de applicatie en de specifieke behoeften van uw bedrijf.
Enkele weken tot enkele maanden, afhankelijk van de omvang van het project.
Low-code applicaties zijn ontworpen om sneller ontwikkeld te worden met minder code. High-code applicaties zijn robuuster, maar kosten meer tijd en middelen om te ontwikkelen. Welke geschikt is voor uw bedrijf hangt af van de specifieke vereisten van uw project.
.NET, React, Angular, Blazor, Python, Node.js en meer, afhankelijk van de specifieke behoeften van de klant.
Onze maatwerk applicaties bieden een uitstekende prijs-kwaliteitverhouding omdat ze precies aan uw behoeften voldoen en we werken met de nieuwste technologieën.
We werken nauw samen met onze klanten om hun unieke vereisten te begrijpen en een op maat gemaakte oplossing te bieden. We ontwikkelen in sprints, waarbij aan het einde van de sprint een nieuw stuk software opgeleverd wordt.
Ja, we bieden uitgebreide onderhouds- en ondersteuningsdiensten om ervoor te zorgen dat uw applicatie optimaal blijft werken en eventuele problemen snel worden opgelost.